Изначально веб разрабатывался как глобальный оперативный репозитарий, или архив документов (главным образом для образовательных и научных учреждений). При этом информация в основном была представлена в текстовой форме, как правило, с разметкой НТМL.
Язык НТМL можно рассматривать как инструмент форматирования текста, позволяющий задавать шрифты, размеры и стили. Основной особенностью НТМL является поддержка гипертекста. Под этим подразумевается возможность использовать определенный текст (обычно как-то выделенный) или даже графические элементы в качестве ссылок, указывающих на другие документы или на места в Интернете и в веб, которые связаны с контекстом оригинала.
Для доступа к документу достаточно щелкнуть кнопкой мыши или воспользоваться другим механизмом выделения содержимого, предназначенным для пользователей. Документы HTML являются статическими, хранятся на веб-сервере и передаются клиентам по требованию.
По мере развития служб, поддерживающих Интернет и веб-службы, возрастала потребность в обработке данных, вводимых пользователями. Владельцам интернет-магазинов необходимо было обрабатывать отдельные заказы, а в приложениях интернет-банкинга и поисковых машинах все чаще стали применяться учетные записи, относящиеся к конкретным пользователям.
В связи с этим были созданы заполняемые формы; они представляли собой единственное средство, с помощью которого веб-сайт мог получать информацию от пользователей (пока не появились аплеты Java). Это, в свою очередь, потребовало разработки средств динамического генерирования кода НТМL для каждого клиента, передающего данные.
В действительности неб-серверы легко решают только одну задачу: получение пользовательского запроса на выдачу файла и возврат этого файла (т.е. НТМL-файла) клиенту. Веб-серверы не обладают таким “интеллектом”, который позволял бы обрабатывать данные, связанные с конкретными пользователями, в частности, поля заполняемых форм. По этой причине неб-серверы передают полученные запросы во внешние приложения, в которых создается динамически генерируемый код HTML, возвращаемый клиенту.
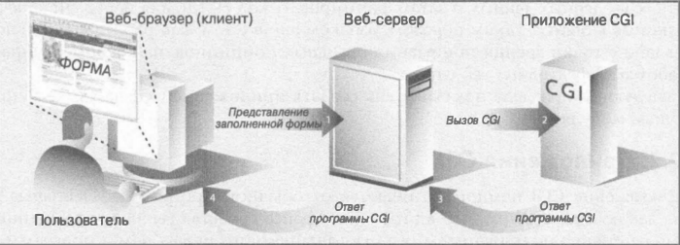
Весь процесс начинается с того, что веб-сервер получает клиентский запрос (GET или POST) и вызывает соответствующее приложение. Затем сервер ожидает поступления результата в виде кода НТМL для последующей передачи клиенту. После завершения своей работы приложение передает динамически сгенерированный код НТМL на сервер, который, в свою очередь, возвращает его пользователю. Процесс получения формы, передачи данных внешнему приложению, получения и возврата кода НТМL осуществляется с помощью интерфейса CGI. Общая схема работы интерфейса CGI представлена на рис. 1.
На этом рисунке поэтапно показаны все выполняемые операции и поток данных, начиная от отправки пользователем формы и заканчивая возвратом результирующей веб-страницы.
Рис. 1. Общая схема работы интефейса CGI, обеспечивающего взаимодействие веб-сервера и приложения, необходимое для обработки формы пользователя и подго товки возвращаемого в конечном итоге динамического кода HTML
Данные, введенные в форму с помощью клиентской программы и отправленные на веб-сервер, могут требовать обработки, а также, возможно, применения той или иной системы хранения данных в серверной базе данных. Следует помнить, что если веб-страница содержит элементы, требующие ввода данных пользователем (текстовые поля, переключатели и т.д.}, а также кнопку для отправки данных или изображение, то по всей вероятности для обработки этой формы необходимо предусмотреть выполнение тех или иных операций CGI.
Приложения CGI, в которых формируется код HTML, обычно разрабатываются на одном из многих высокоуровневых языков программирования, позволяющих принимать данные пользователя, а затем обрабатывать их и возвращать код НТМL на сервер. Прежде чем приступать к описанию CGI, м ы должны подчеркнуть, что веб-приложения производственного назначения, как правило, больше не создаются с применением этого интерфейса.
Как накрутка просмотров Вконтакте влияет на рейтинг страницы и помогает СММ продвижению? Накрутить просмотры ВК самому или за деньги, однако очень недорого – сайт pricesmm сделал для вас анализ разных способов и рассмотрел предложения от сервисов.
Интерфейс CGI и меет существенные ограничения и не может применяться на неб-серверах для одновременной обработки большого количества клиентских соединений, поэтому рассматривается как устаревший. При создании веб-служб, на которые возложены ответственные задачи, принято применять компилируемые языки наподобие С/С++, которые обеспечивают необходимое масштабирование.
Окружение современного веб-сервера, как правило, состоит из сервера Apache, встроенных компонентов для доступа к базе данных (MySQL или PostgreSQL), модулей поддержки языков Java (Tomcat), РНР и других интерпретируемых языков, таких как Python или Ruby, а также средств безопасности, например, на основе протокола SSL.
Разработку небольшого веб-сайта для себя лично или для какой-либо организации, rде не требуются значительные мощь и сложность, связанные с созданием ответственных веб-служб, вполне можно начать с применения CGI. Этот интерфейс может также использоваться для проверки замысла будущего веб-сайта.
Тем не менее в настоящее время для создания веб-служб предусмотрено большое количество разнообразных платформ разработки веб-приложений и систем управления информационным наполнением, поэтому CGI окончательно становится пережитком прошлоrо. Вместе с тем, даже в самой современной и развитой среде разработки, используется та же модель, которая была первоначально предусмотрена в CGI; любая веб-служба должна получать данные, введенные пользователем, выполнять код на основе введенных данных, а затем формировать код НТМL для передачи конечных результатов клиенту.
Таким образом, ознакомление с тем, как работает CGI, вполне оправдано с точки зрения понимания основных принципов, на которые опирается разработка эффективных веб-служб. В следующей статьи поговорим про модуль CGI.